兼容性?IE的兼容性……
由于“叶叶综合征发作”,导致有段时间都在自我否定中,故而引发一系列的不美好。幸好,自己还有超强的恢复能力,一切都在往好的方向发展吧。
直接进入 “可怕的IE兼容”主题:
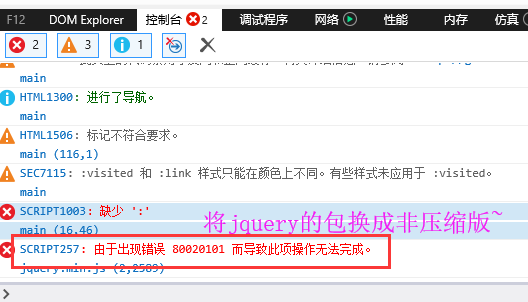
第一种:80020101

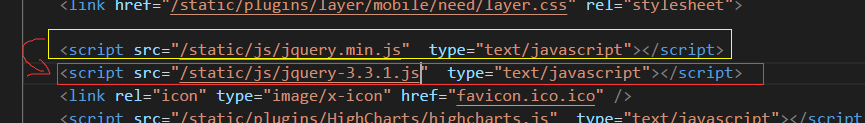
因为看见了报错信息底下的“jquery.min.js”,再加上在stackoverflow上找到的类似问题答案,还算轻松的解决了第一个问题,将项目中的jquery.min.js换成新下载的jquery-3.3.1.js即可;

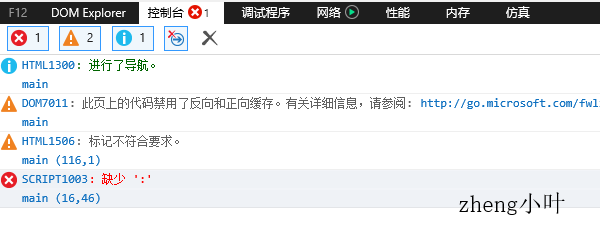
(后来将SCRIPT1003: 缺少 ':'的问题改好之后,却发现第一个问题也消失了……那难道是第二个问题引发的???)
第二种:SCRIPT1003: 缺少 ':'


寻找各种办法,似乎也没有发现这是一种什么样的错误,只晓得这是出现在不同浏览器中的情况,IE浏览器。
、、、、、、、、、、、、这是解决问题的途中,比较痛苦,就不分享了、、、、、、、、、、、、、、直接到结果。

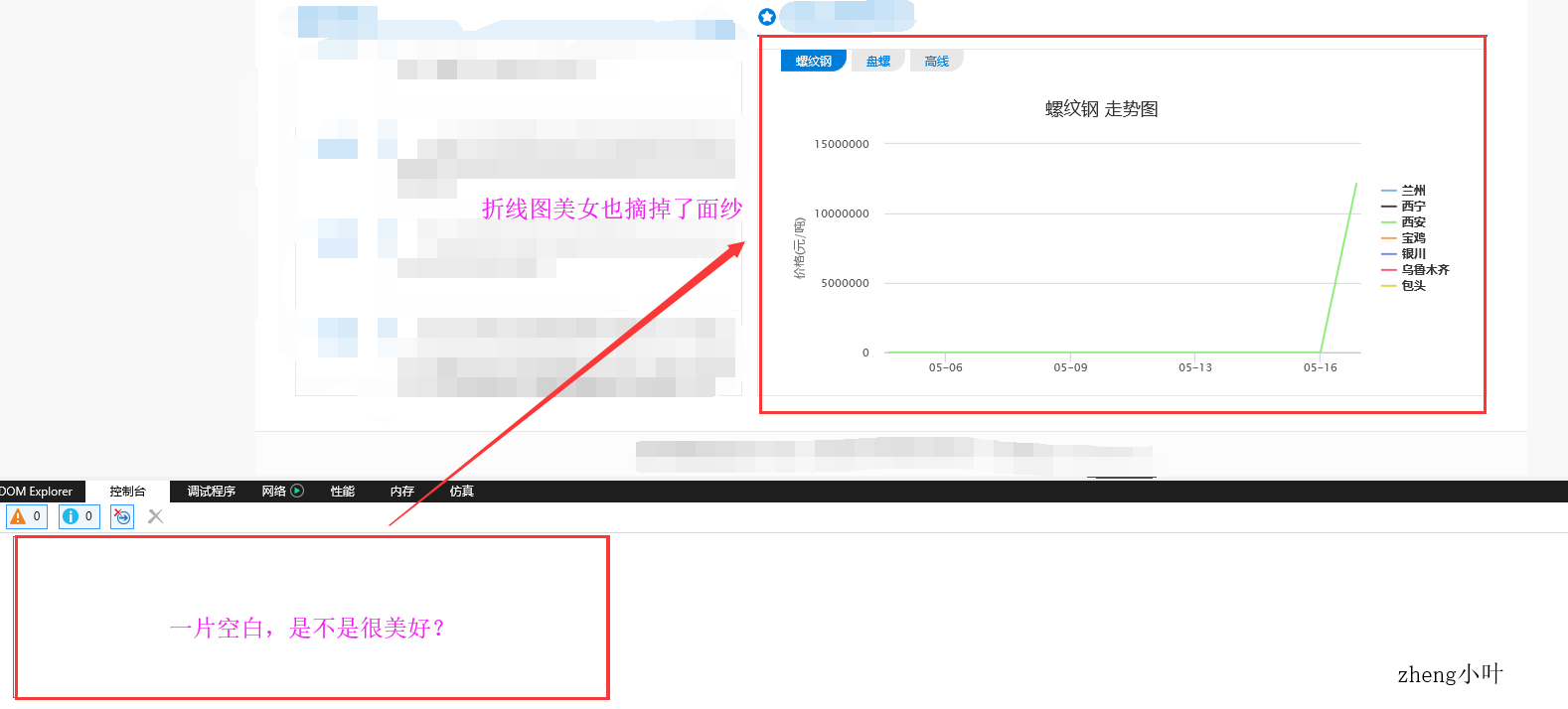
看见这张图,瞬间有种“拨云见日”的快感。
说说解决办法吧:
1.先是在网上自己找了很多相关问题的回答,看看别人遇见类似问题的时候是如何处理的;
2.自己用不上的话,那就用最笨的办法,逐行代码检查,究竟是哪里出了问题。、;
3.后来就发现在执行一段js代码时,出现了那个熟悉的错误:
1 function trendClickFun(type,self){ 2 $(self).addClass('on').siblings().removeClass('on'); 3 //这是正确的写法 4 $.ajax({ 5 type:'post', 6 url:'/home/chartsdata', 7 dataType:'json', 8 data:{type:type}, 9 success:function(data){10 var data=data.resultqushi;11 if(data.succ){12 var trendData = data.trendData;13 dispTrendFunc(trendData, data.title, data.step ,data.varietyName);14 }else{15 alert("查询数据出错,请退出重试");16 }17 }18 })19 20 21 //这是在IE中出现问题的写法22 // jQuery.post("/home/chartsdata", {type}, function (datas) { 23 // var data=datas.resultqushi;24 // if (data.succ==true) { 25 // var trendData = data.trendData;26 // dispTrendFunc(trendData, data.title, data.step ,data.varietyName);27 // } else { 28 // alert("查询数据出错,请退出重试");29 // }30 // }, "json");31 } 最最后,才发现原来是post请求的时候,传参数问题!真的是……比较坑的队友!以后接手时,一定一定要仔细检查接过来的代码。
1 jQuery.post("/home/chartsdata", {type:type}, function (datas) {2 var data=datas.resultqushi;3 if (data.succ==true) {4 var trendData = data.trendData;5 dispTrendFunc(trendData, data.title, data.step ,data.varietyName);6 } else {7 alert("查询数据出错,请退出重试");8 }9 }, "json");